Alternatives to Tabs in Ui Design
Going 6 pages with next previous button. Modern web animation is one of the easiest features you can add for some extra pizzazz.

Level Up Your Tab Design With These 8 Simple Tips Justinmind
UXUI Design Tabs are a navigation element used in web design that allow users to easily access different areas of a site or different parts of an individual page.

. Accordions placed on a horizontal space have too much space to accommodate long options and plenty of data while on tabs if you choose long names as labels they will look more or. Now the input form is designed as wizard. Users enjoy animations that respond to interactions because they validate behaviors like clicks or swipes.
Theyre sort of like tabbed dividers in a filing cabinet by clicking a tab users can easily locate a page containing related content. An alternative method of preventing the unintentional closure of a tab is to make the menu or panel wider than the contents require. This type of animation is delightful and encourages users to use swipe gestures to move between tabs.
The main purpose here is to give developers access to a single design. Dribbble Dont Forget About Swipe Gesture While tapping the tabs is OK swiping between them is even better. With the emergence of web sites tabs.
Along the way learners are exposed to a set of techniques to gather information. Use Slide Animation For Transitions To enforce the feeling that different tabs are on the same screen you should not use the default animated activity transitions between the tabs users associate them with moving deeper into the app. The tabs are side by side and any animations used should reflect that.
The best animation is sliding animation. Tabbed Widgets in Web Design. 4421 inspirational designs illustrations and graphic elements from the worlds best designers.
In this course the learner is introduced to the four step user interface design cycle. The course mantra is that Design is a systematic and data driven process. Sliders also known as carousels are an organized interactive and.
The Navigation tabs pattern is an extension of the desktop metaphor in which physical objects are represented as GUI elements. In the case of ad-hoc non-exclusive behavior checkboxes may be used instead. Checkpoints Accordion Icon that indicates expansion shouldnt conflict with other UI elements and their meanings.
Connect the current tab to the content area just as if you were shuffling several physical index cards with tabs stuck to them. This emphasizes which panel is being shown and also tells users which tab is selected when there are only 2 tabs. Navigation tabs are derived from the idea of folders in a file-cabinet and are thus familiar to the end user.
When working on tab design keep the following in mind. Accordion Its a useful pattern for progressive disclosure highlighting important details of a section and revealing more details upon a tap or click if wanted. Another alternative I can think of would perhaps not be very accessible but basically each tab would be a sort of bubble that goes into a panel which resizes both vertically and horizontally and the layout optimize the positions of the tabs for space like a jigsaw.
UI Examples Free Plugins. But it may be complex when we go to development. Travelers tab control uses the same color for the selected tab and the panel area.
Certain layouts work really well with tabs. Some of the ideas resemble those of Googles Material Design language. Another approach would be going for tab based UI.
This increases the users margin for error when moving the cursor over the dropdown menu or panel. Tabs have long been used to show alternative views of the same group of information tabs in software. In this post well share some UX and UI design trends and strategies for modern tabbed content in web design.
You can use sliding animation to reinforce the feeling that different tabs are on the same screen. The accessibility of your UI design needs to be foolproof and if it includes tabs they need some attention. BUT if you have any requests to look into any other form field types let a girl know in the comments.
If theyre too long then accordions are a better choice rather than tabs. For starters make sure that your tabs are placed at the top of the tab panel not on the side or below where they might be overlooked. Known as module tabs these are still used today in web sitesFor instance airline companies such as Ryanair easyJet and AirMalta use module tabs to enable the user to switch between bookings for flights hotels and car hire.
Fluent design Fluent Design Inspiration Microsofts Fluent Design System is the latest update in the development of Microsofts look-and-feel for Windows it will replace the Metro design language. Stay safe out there Medium friends the world is a crazy crazy place right now. But it is not recommended since now it has almost 6 steps wizard.
Navigation tabs provide a clear visual indication of what content can be found on a website and places the. For that I need more inputs on design level. Alternatively standard form elements like radio buttons and checkboxes can be.
After this cheat sheet I am going to move away from form UI patterns and move onto other types of UI patterns. You can showhide content on the page like QA sections or to load dynamic content via Ajax. Design is systematic because it is based on a set of techniques and also on a cycle of discovery.
The 8 techniques include sliders tabs progressive layouts structured grids modal windows rollover elements accordions and mega drop-down-menus. At Best Buy radio buttons are used to indicate that the payment tabs are mutually exclusive. Accordions take more space than tabs to show the same information.
Coding Jake Rocheleau May 01 2018 6 minutes READ.

3 Level Tab Design Alternatives User Experience Stack Exchange

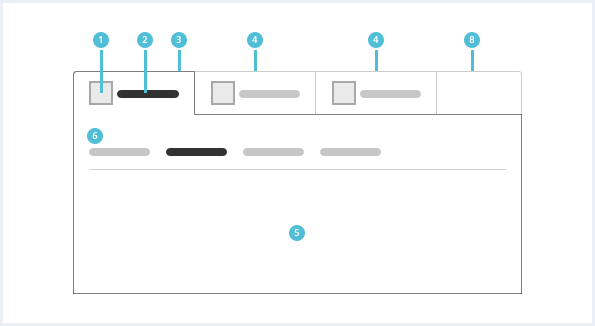
Tabs Ui Design Patterns Mindsphere Design System

Tabs Ui Design Patterns Mindsphere Design System

Dynamic Material Design Tabs Codemyui

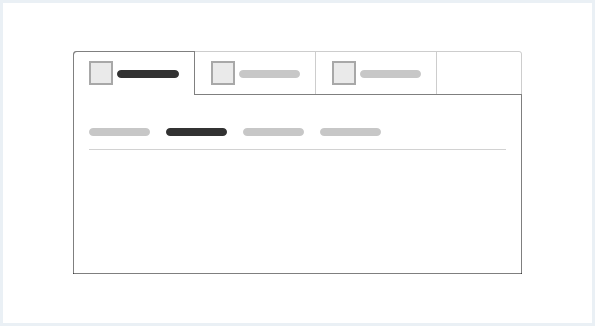
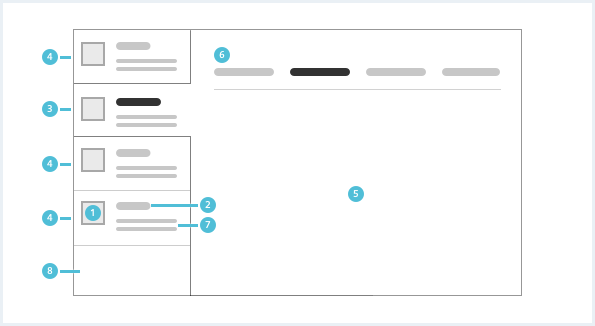
Tabs Ui Design Patterns Mindsphere Design System

Tabs Ui Design Patterns Mindsphere Design System

Level Up Your Tab Design With These 8 Simple Tips Justinmind

Level Up Your Tab Design With These 8 Simple Tips Justinmind

0 Response to "Alternatives to Tabs in Ui Design"
Post a Comment